Обработка в стиле Hefe
Давайте рассмотрим, как можно при помощи Adobe Photoshop улучшить в целом хороший снимок - обработка в стиле Hefe.
Для начала создаем корректирующий слой кривых.
В качестве исходника для этой стилизации мы взяли светлый, но довольно бледный снимок, лица в тени имеют серый оттенок. Обработаем его в стиле hefe, сделав яркую и солнечную картинку. В основу коррекции будут положены тоновые кривые
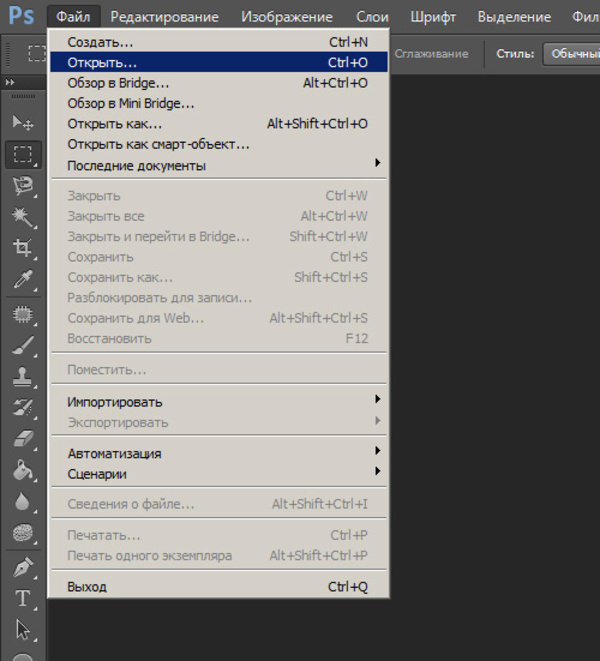
Открываем нужное изображение в Photoshop командой меню Файл > Открыть / File > Open, выбираем нужное изображение, нажимаем Ок.
Мы будем использовать корректирующие слои, чтобы не изменять исходное изображение и иметь возможность в любой момент исправить параметры обработки.
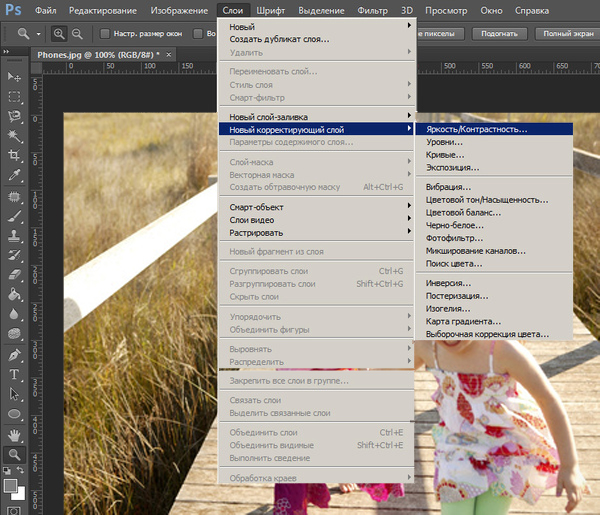
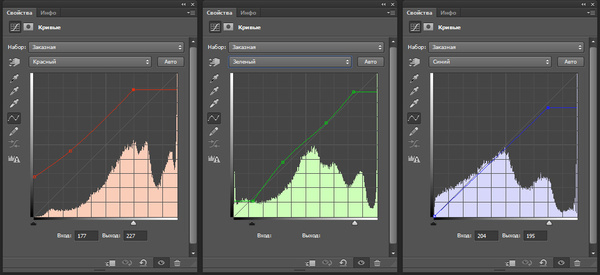
Для начала создаем корректирующий слой кривых. Корректирующий слой создается через меню Слои > Новый корректирующий слой / Layers > New Adjustment Layer, в котором надо выбрать нужную корректировку, в нашем случае Кривые / Curves. Композитная кривая останется без изменений, поэтому сразу выбираем красный канал (Red) из списка. Верхнюю точку кривой двигаем ее влево до значения входного уровня 180, вниз до значения выходного уровня 227. Если сложно попасть в нужную точку, можно просто вписать требуемые цифры в окна ниже. Это придает светам теплый оттенок. Нижнюю точку кривой поднимаем до значения выходного уровня 70. Теперь теплые тона появляются и в тенях. Поставив еще одну точку в центре, чуть подогнем кривую вниз. Выбираем зеленый канал (Green). Верхнюю точку на кривой опускаем по диагонали до значений 215, 233. Нижнюю точку поднимаем по диагонали до значения 35, 27. Как вы помните, можно просто вводить нужные цифры в поля внизу. Часть кривой в центре подгибаем в виде латинской S наоборот, чтобы немного снизить контраст. Выбираем синий канал (Blue). В нем форма кривой будет прямолинейной, просто сдвигаем верхнюю точку до значений 205, 195. Сложная и трудоемкая часть работы уже выполнена.
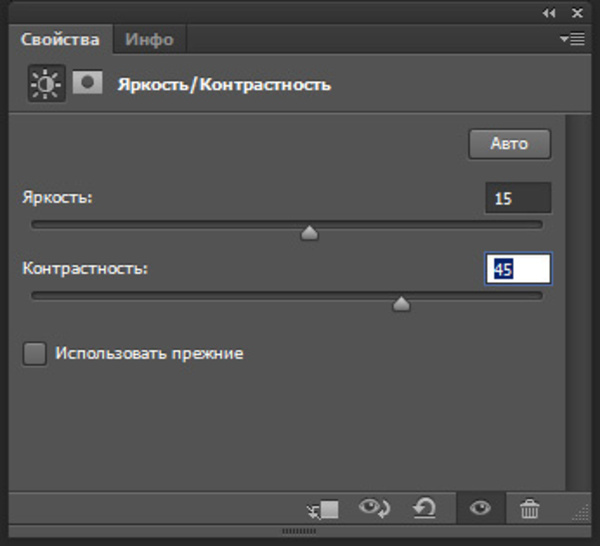
Следующий корректирующий слой — яркость/контраст, создаем его через меню Слои > Новый корректирующий слой / Layers > New Adjustment Layer, в котором надо выбрать нужную корректировку, в нашем случае Яркость/Контраст / Brightness/Contrast. Устанавливаем значение яркости на 15, контраст на 45.
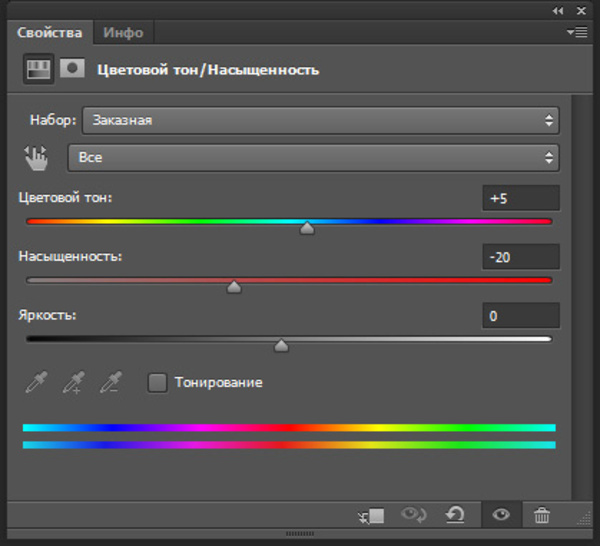
Еще один корректирующий слой — цветовой тон/насыщенность: : меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность / Layers > New Adjustment Layer > Hue/Saturation.. Значение тона поставим на +5, немного сдвинув все цвета в сторону холодных оттенков, а насыщенность уменьшим до –20.
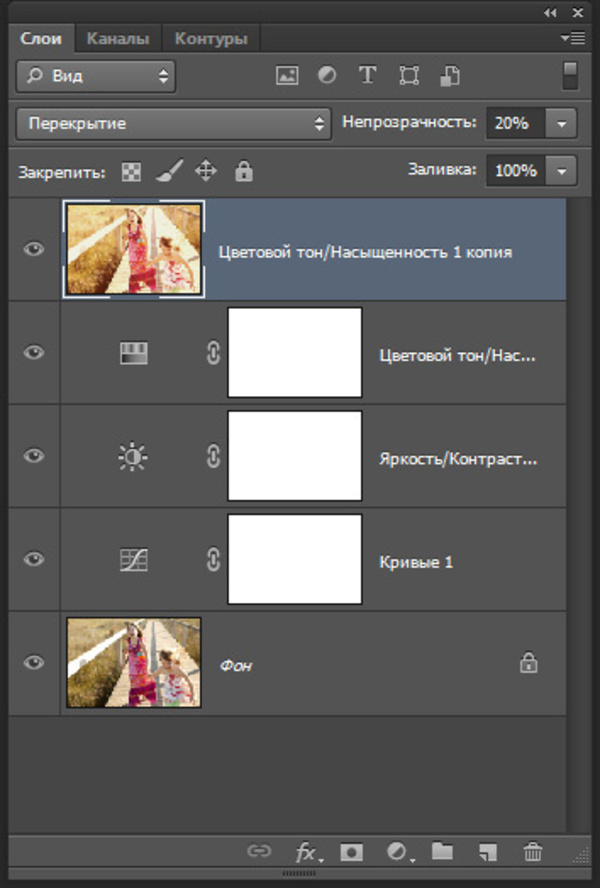
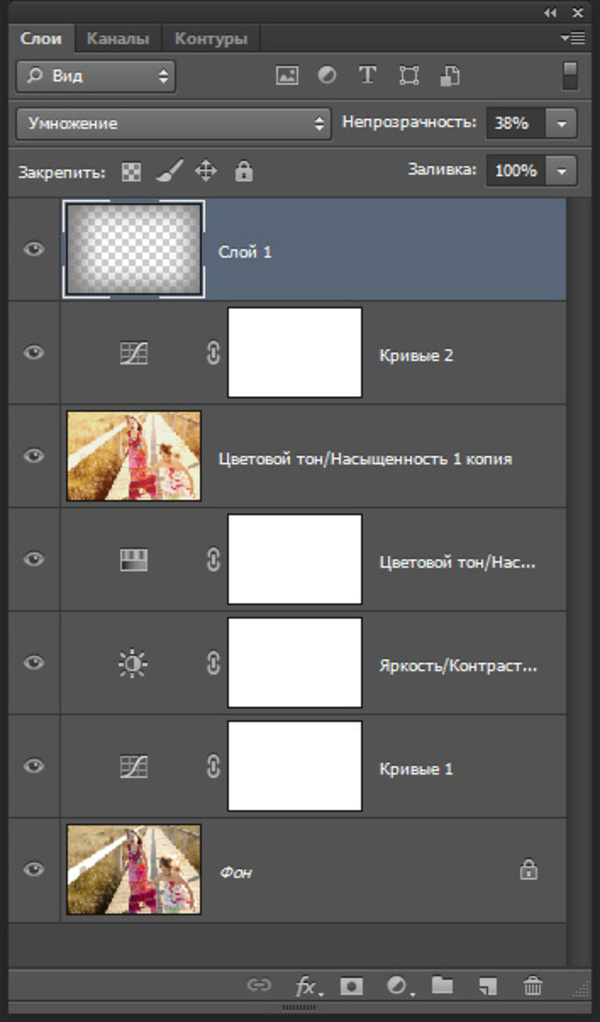
Теперь сделаем копию нашего изображения со всеми корректирующими слоями. Для этого выделим все слои: щелкнем по верхнему, затем удерживая Shift — по нижнему, а потом последовательно выполним команды меню Слои > Создать дубликат слоя / Layers > Duplicate Layers и Слой > Объединить слои / Layer > Merge Layers. Тот же результат можно получить и не прибегая к копированию слоев, нажав комбинацию клавиш Ctrl+Alt+Shift+E.
Для полученной копии устанавливаем режим наложения Перекрытие / Overlay, выбирая его из списка вверху палитры слоев. Картинка стала очень контрастной и насыщенной. Ослабим эффект, снизив непрозрачность слоя примерно до 20%.
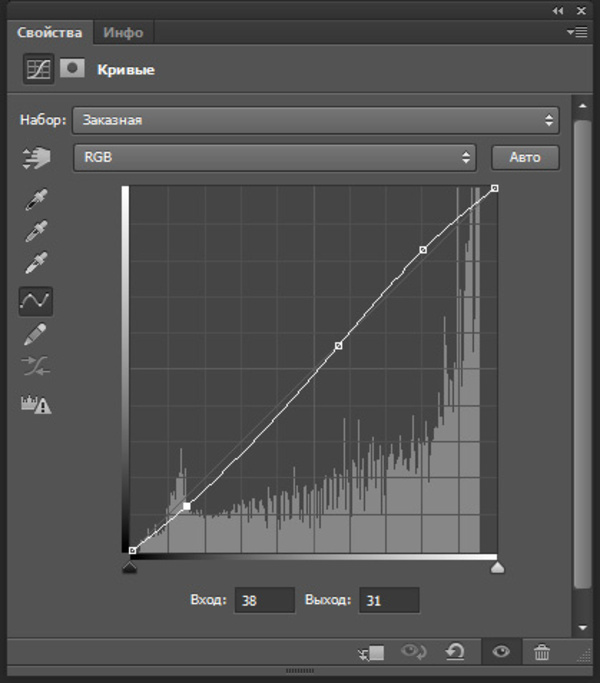
Добавим еще один корректирующий слой кривых, чтобы деликатно поднять контраст. Здесь нам не нужно сильно изгибать кривую, ограничимся минимальными воздействиями.
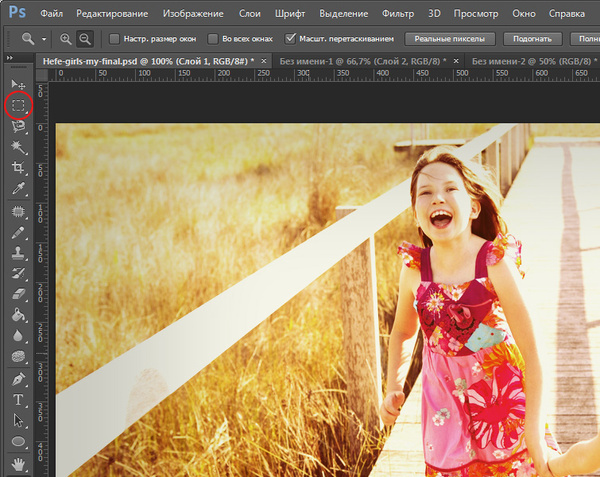
И в завершении работы добавим легкую виньетку. Для этого можно воспользоваться техникой, которую мы рассмотрели в предыдущем уроке. Но здесь смысловой центр кадра не совпадет с геометрическим, поэтому мы сделаем её немного несимметричной. Создаем пустой слой, нажав на кнопку внизу панели инструментов. Выбираем инструмент выделения прямоугольной области на панели инструментов.
Растягиваем рамку вокруг области, по которой будет проходить виньетка. Выделяем область, по которой пройдет граница виньетки
Теперь нам нужно сгладить выделение: применим команду меню Выделение > Модификация > Растушевка / Select > Modify > Feather. В открывшемся окне введем радиус растушевки, чем он больше, тем плавнее будет граница виньетки. В данном случае мы используем значение 100 пикселей.
Сейчас у нас выделен центр изображения, а надо наоборот. Выполняем команду Выделение > Инверсия / Select > Invert, теперь у нас выделены края, которые нужно затемнить. Открываем меню Редактирование > Выполнить заливку / Edit > Fill, в списке Использовать / Use выбираем 50% серого. Теперь виньетка заполнена нужным цветом.
Чтобы линии выделения нам не мешали, уберем их командой Выделение > Отменить выделение / Select > Deselect. Нам осталось только сменить режим наложения на Умножение / Multiply. Сейчас виньетка слишком грубая, поэтому уменьшим её непрозрачность примерно до 30%, и картинка готова.
Как видите, после обработки кадр стал более солнечным, ярким и позитивным!